Anchor Tag
Anchor Tags are an HTML element formed with the following structure:
<a href="https://neonbrand.com/definition/anchor-text/">Anchor Text</a>
When properly implemented, the end result typically looks like this:
Anchor tags are found throughout the web, wrapping around things such as text, images, graphics, videos, and more.
The anchor tag is used to send the website visitor to a different page on the web when clicking the item wrapped by the tag. In the above example, clicking on the word “Anchor Text” would send you to https://neonbrand.com/definition/anchor-text/. The same would apply if the anchor tag wrapped around an image or other items, clicking that item would take you to the subsequent link found in the anchor tag.
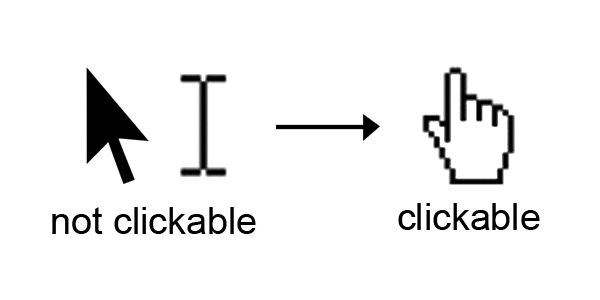
When an image or other item is wrapped in an anchor tag, it is usually denoted by a change in the cursor style of your mouse from a text highlight cursor to the hand cursor. Like this:

Anchor Tag Elements
There are a number of elements accepted inside of the anchor tag. The elements should be included within the first set of triangle brackets (ie. < and >). The list of approved elements as of HTML5 are as follows:
Download Element
The download element is new to the HTML5 markup for an anchor tag. This is an interesting element because it tells the browser that instead of following the link to the destination, that instead whatever the anchor tag is linked to should be downloaded to the browser instead. This is simply implemented by adding the word “download” to the anchor tag like this:
<a href="https://neonbrand.com/app/uploads/2015/08/Kenny.jpg" download>Kenny's Picture</a>
Fully formed link looks like this, clicking will force the download of the image:
For a little more customization, you can actually enter a name into the download element that will rename the file to be downloaded to whatever you would like. So in the above image, we’re going to change “Kenny.jpg” to “Awesome.jpg” by adjusting the link like this:
<a href="https://neonbrand.com/app/uploads/2015/08/Kenny.jpg" download="Awesome.jpg">Kenny's Picture</a>
And by clicking below, you’ll see the image is now named Awesome.jpg when downloaded.