The What, Why & How of Website Accessibility
If your business uses the internet to reach people, website accessibility should be higher on your priority list. Making your site easier to use is good for your bottom line.
Accessibility simply means removing the barriers that may prevent people from accessing your site.

Lots of times, those barriers aren’t obvious. For example, unless someone brings it to your attention, you probably don’t know that including alt text in your images makes it possible for the visually impaired to use screen readers on your site.
Sure, people using screen readers are a small percentage of the population. You’re probably not losing a lot of business by not paying attention to alt text, especially if you operate a low-traffic site.
But that’s not the whole story. Accessibility still matters.
Why You Should Care About Website Accessibility
Making your website more accessible increases your potential customer base, often in ways that aren’t obvious.
Accessibility upgrades often make your site easier for search engines to navigate and index, meaning you get an SEO boost. Your bounce rate is likely to drop because your site is more user friendly for everyone. Visitors who easily find what they need are more likely to come back, and they’ll stick around for longer. You might even notice boosts in your customer service ratings, increases in average order size, and more website traffic.
We frequently dismiss these kinds of website tweaks as nice, but unnecessary.
That’s because we don’t really know what accessibility is.
We have a tendency to think of accessibility in terms of wheelchair ramps and sign language interpreters – you know, things that help only those few people with special circumstances, but don’t apply to the majority of the population.
That’s not the case with your website.
When we talk about making websites more accessible, we’re talking about improving the user experience. That includes the vast majority of the population right alongside the special cases. Accessibility is for everyone.

[tweet_box design=”default” float=”none”]We have a tendency to think of accessibility in terms of wheelchair ramps & things that only apply to a few people. That’s a myth. Accessibility is for everyone.[/tweet_box]
What Makes a Website Accessible?
Consider the kinds of people that use your website.
Understanding your audience is already a vital step in developing your marketing strategy, so if you’ve been putting effort into your marketing, you should already have some basic knowledge about your site visitors.
Now, apply a little empathy. What do those people need? What can you do to improve their experience?
Some accessibility improvements are universal, while other things apply only to people with specific challenges. To determine what makes the most sense for your website, pay attention to the people who are using it.
Your site may attract a certain type of person with different needs than the average internet user. Some things you may want to consider are:
- Effects of aging
- Physical disabilities
- Cognitive disabilities
- Access in developing countries
- Foreign language speakers
Apply some sense to your accessibility priorities. If your website sells rugged mountain bikes to extreme sportsmen, you probably don’t need to optimize your site for the elderly. If you’re offering financial help for retired people, though, you probably want to think about how older people use the internet.

Consider your audience’s hearing, vision, cognitive ability, language and physical ability when you’re building and designing your site. Sometimes, the smartest design features are obvious (not using flashing images on a site for epileptics) while some accessibility features don’t come to mind immediately.
You can check your current website’s accessibility with help from the Web Accessibility Initiative.
Meanwhile, you can use this list to help you start planning your accessible upgrades:
Use Alt Text on Every Image
For WordPress users, this is super easy. When you insert a picture anywhere on your website, just make sure you fill in the alt text field.

You’re probably already doing this for SEO benefit, and that’s a great habit. Keep using your keywords in the alt text field. Just think a little bit about accessibility, too.
When a screen reader reaches an image, it reads the alt text aloud. In low-access areas, web pages load alt text instead of images to save bandwidth.
Knowing that some users will see your alt text in place of that picture, make sure that the alt text you enter is more than just a keyword. Good alt text is descriptive, clear, and includes your important SEO keywords. It’s a good habit that makes it possible for more people to use your site effectively.
Alt text is also good for social media strategy. When users pin your website images to their Pinterest boards using certain extensions, the alt text auto-fills as the image caption. Make sure you write something that makes sense.
Include Audio Transcripts and Subtitles
Whenever you post a video or an audio file, it’s a good practice to include a text transcript with it. For videos, you should include both a transcript and subtitles for maximum benefit.
Creating a transcript is easier than you might think.
Computer software is better than ever at transcribing human speech, and if your audio quality is a little poor or you’re dealing with a thick accent, it’s cheap and fast to pay someone for transcription. Use a service like Fiverr to find a good deal.
Subtitles allow people to watch (and understand) your videos without needing sound, whether it’s because they’re hearing impaired or because they’re at work trying to use their phone discreetly.
Transcripts are screen reader friendly, SEO friendly, and can be offered as a value added download to your readers.
Use H-tags Correctly
Well written blog posts and pages have good titles, clear headings, and plenty of subheadings.
For one thing, good use of headings is part of good writing. Outline-style posts and pages tend to be more clear – using sections forces the writer to organize his or her thoughts – and they’re far easier to read on mobile devices.

It’s not enough to just use bold text, though.
By using h-tags to designate your title with H1, your important section headings with H2, and subheadings with H3, H4 and so on, you make your posts more accessible to screen readers and assistive devices. Readers who lack fine motor skills can use keyboard commands to navigate from one heading to the next if you use H-tags correctly.
Once again, WordPress makes this easy. Titles are automatically tagged as H1, and there’s a dropdown menu that allows you to easily make headings and subheadings.
If you’re not in WordPress, you can enter heading information using HTML, or your website might have a tool similar to WordPress.
This is yet another accessibility upgrade that’s really important for SEO. Are you sensing a trend yet?
Pay Attention to Contrast and Luminance
Now, let’s start getting more specific with accessibility and your audience.
People with visual impairments, adults with aging eyes, light sensitive epileptics, and people with dyslexia all have different visual needs. The colors and contrast on your website should be optimized to suit the kind of people who are going to use it.
One of the most commonly overlooked accessibility issues is readability for an aging population.
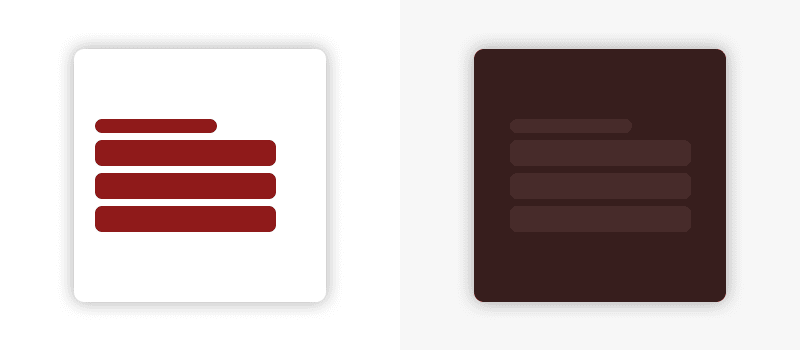
As our eyes age, we lose contrast sensitivity, and it gets increasingly difficult to read text with a low contrast ratio. The hardest thing for aging eyes to read is gray text on a light colored background, yet since gray and white is aesthetically attractive to lots of younger designers, it’s a popular choice for website text.
Sites with an older audience should stick to high contrast text – either dark text on a light background, or light text on a dark background.
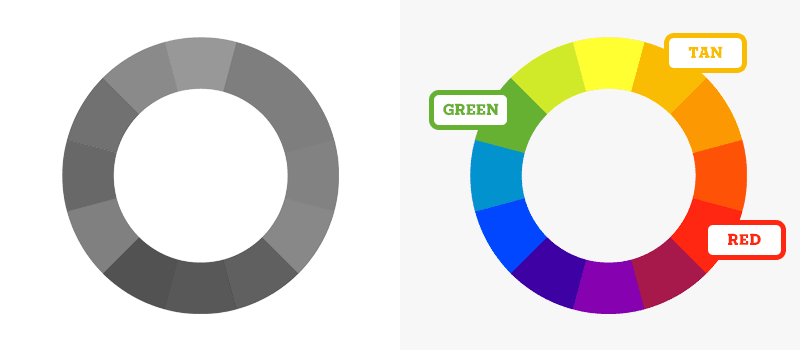
On the other hand, dyslexics have trouble reading bright or high contrast text. They do best with low luminance. How luminance and contrast affect people with dyslexia and visual impairments can get pretty sciencey, so we’ll just tell you that light brown text on a dark background has been shown to help dyslexics.

Of course, you don’t know the visual needs of everyone who visits your site.
Improve your accessibility by offering an easy way for users to change the text or background color on your site. Note: this functionality is often built into browsers, too.
Reduce Visual Clutter
Your site’s layout and design is a major part of usability. There are lots of design features that can be tweaked to improve accessibility, such as:
- Font choice and size
- Text spacing
- Line height
- Image size and placement
- Video and animation
- Sliders
- Flashing and blinking content
Being able to zoom in helps some readers use your site with ease. Check that your site’s features don’t overlap or malfunction when a user zooms.
If your site has features such as videos, flashing content, tickers, sliders or other moving parts, give your visitors a way to turn the movement off. Those distractions make your site harder to use for people with cognitive disorders or visual processing disorders. Plus, they’re annoying for average users and can drive up your bounce rate.
Flashing and blinking can be especially problematic for photosensitive epileptics. Keep blinking content at 3 flashes per second or slower to accommodate them.
Finally, pay attention to color.

Color is a great thing – it helps bring your website content to life. For the color blind, though, using a site that relies heavily on color to convey information can be frustrating.
According to the National Eye Institute, around 8% of men and .5% of women have a form of color blindness. That’s a big chunk of people, and if your brand targets men more heavily than women, you are far more likely to have color accessibility issues.
It’s an easy problem to solve. Label all color-based charts with text to make them easier for everyone to understand.
Accessibility Requires Empathy
Making your site accessible to your audience means understanding that not everyone who uses your website is just like you. It’s hard to see things from someone else’s point of view, and it will take effort.
That effort comes with a substantial payoff, though.
One of the most valuable things you can do for your business is refocus on your customers. The better you understand them, the better you serve…and that’s a recipe for a healthy bottom line.

