Why We Use Roots Bedrock (and Why You Should Too)
Do you mean Roots from a tree? Isn’t Bedrock something we learn about in Geology? Well not anymore. We have been building WordPress websites for almost a decade now, and we’ve built them using almost every technique out there… Bedrock is the future of WordPress development, and I’m going to show you why.
Let me take you on a little journey about how we arrived at using Bedrock for WordPress development:
- circa 2011 – Vanilla PHP/HTML/CSS
- 2013-2014 – Using Twenty* themes as a parent theme, and making child themes that tweak it.
- 2015 – We attend a WordPress meetup and we were introduced to the Genesis Framework. 🤯
- 2016 – Dabble with _s theme development
- 2017 – Started building more Web App type projects, begin using Laravel
- 2018 – After falling in love with Laravel, we figured there must be a better way for WordPress development, and we find Roots.
So what’s the big deal about using Bedrock on a project?
Normal WordPress is known to be lacking from a professional development standpoint. Most of the issues are due to how long WordPress has been around, and the programmers who maintain the code try really hard to maintain backward compatibility. Along with that, a lot of what is considered today’s “best practices” for programming didn’t even exist when they started building WordPress!
The awesome dudes at Roots are Laravel lovers at heart, so they have really dug in and figured out how to re-think the WordPress system from the ground up using what are considered “best practices” for today’s development world. The best part is that they don’t change the core WordPress files at all, but instead they use native WordPress functions to manage the entire Bedrock process.
Roots has a few different products, the main one we’re focused on in this post is Bedrock, but they also have an awesome starter theme called Sage. You can use them separately or together, it doesn’t matter. Meaning you can use a Sage theme on a non-Bedrock site, and you can use Bedrock without using the Sage theme. They are not interdependent on each other.
Why You Should Use Bedrock
Bedrock really puts WordPress on its head and rethinks it from the ground up. I’ll outline some of our favorite features below.
Version Control Works on Bedrock
Version control and WordPress do not mix out of the box. With Bedrock, they actually set up the site in such a way that you can maintain an excellent repository for version control.
If you are unfamiliar with version control in general, this is one of those “best practices” found on 99% of development environments today, learn more about it here. If you’re not using version control… you’re missing out on an awesome development best-practice!
Some tutorials online will say “just version control the entire WordPress site”, which is frankly… a terrible thing to do. Including files in version control that are actively maintained by a third party in your git repo is duplicate effort, and causes unnecessary bloat on your repository. Anything installed and maintained by a third party should be maintained separately.
Plugin and Core WordPress Management via Composer
Remember a second ago when I said,
Including files in version control that are actively maintained by a third party in your git repo is duplicate effort, and causes unnecessary bloat on your repository.
Kenny Eliason
Well, Composer is the solution to the problem! Many WordPress developers are unfamiliar with Composer because usually you just install plugins through the admin dashboard. While this is a great feature of WordPress, it is also the reason so many sites have issues when updating their plugins and core files.
Composer allows you to pick the version of a plugin you want to be installed and “lock” it at that version preventing any updates that may cause breaking changes to the site. This is incredibly important when your website needs to stay online and secure.
Using Composer also allows you to locally test any plugin updates, and then after confirming the updates successfully ran without issue, you can push those changes to the repo and then install the new plugins on the production site.
Bedrock removes the ability to install plugins, along with the ability to update plugins or core files entirely from the dashboard. Gone is the “Add new plugin” button, and no more annoying update notifications every single day.
That’s obviously a double-edged sword, with benefits and bummers. A big bummer is that your website users are unable to install that latest fancy plugin without calling a developer to install it for them. But the benefit is the same, no longer can website users install a fancy new plugin that messes up the entire site… Pros and cons. 😉
To learn more about Composer, the Laracast video on setting up your Mac for development has an awesome two-minute video on getting started with Composer.
Relocating and Renaming the WP-Content Folder
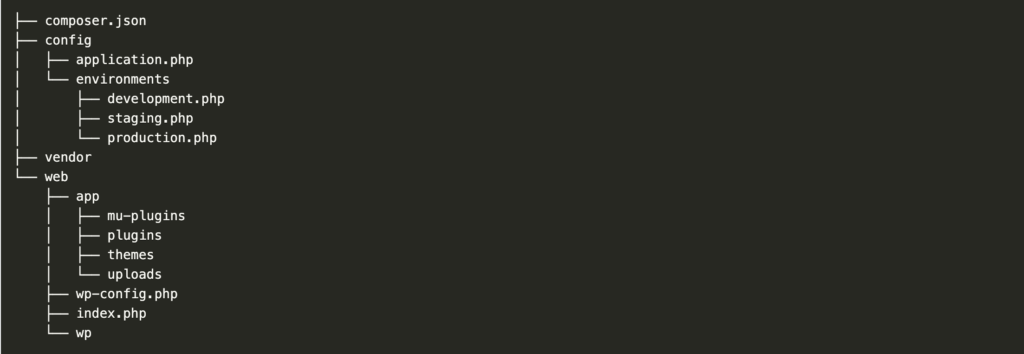
This is actually one of my favorite features of Bedrock, but it really isn’t immediately apparent to users of the site. Bedrock renames the wp-content folder to “app” and moves it out from the core installation directory of WordPress. This is one of the best security features IMO.

Because the theme and plugins are moved away from the core WordPress files, that means the potential security issues that can come from underdeveloped plugins and/or themes are moved away from your main website functionality. This is incredibly awesome.
The other nice benefit is that since it is moved, all of the normal URLs that hackers and spammers use in their giant WordPress scripts no longer work because files aren’t where they expect them to be. Meaning, you get WAY less spam in your WordPress site. Super dope.
Start Using Roots Bedrock on Your Next Project
It’s super easy to get started using Bedrock, use it on your next project and you can thank me later. To spin up a fresh install of Bedrock, you can start with the installation instructions found here.
I know, I know, you’ve really grown to love the “one-click install” for WordPress. I promise you after a couple of sites using Bedrock, you’ll never go back to the old way of doing things.
Bedrock helps you build enterprise-ready websites, simple as that. If you want a website that will outperform your competitors and make a difference on your site for the better, this is your chance.
Feel free to leave comments and questions here and I’ll gladly help solve concerns! I’m on a mission to help more WordPress users and developers become familiar with Bedrock because it lifts the entire community!