Why are Images Rotated Correctly on the Computer, but not on Mobile?
First, the solution: Make sure the images are rotated to the correct direction BEFORE uploading to WordPress.
Now, the problem: You just uploaded an awesome picture to your WordPress blog on your computer. But wait! The image is rotated wrong! But you’re not worried because you know the WordPress Image Editor allows for image rotation. A couple clicks later, your image is rotated and you’re back to blogging.
Days go by and you decide to check out your post on a mobile device. What is this you see? The image is rotated incorrectly still? But on the computer, all was well! Why is this happening?? ?
Introducing EXIF Data

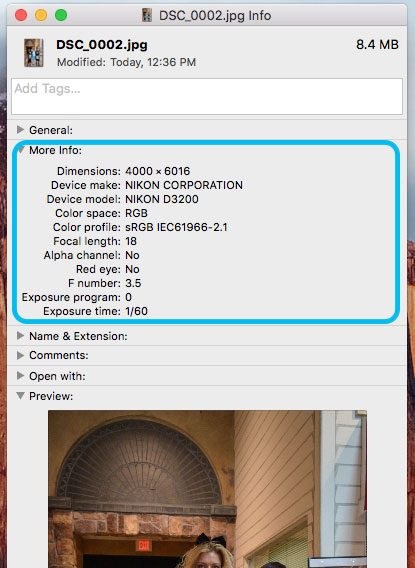
This is where it gets a little nerdy… EXIF stands for Exchangeable Image File Format.
Basically what EXIF data does is store information about the photograph so that the photographer doesn’t have to keep track of it with a pen and paper (thank you technology!).
Here are some of the things stored in an image’s EXIF data:
- ISO speed
- Shutter Speed
- Aperture
- White Balance
- Camera Model and Make
- Date and Time
- Lens Type
- Focal Length
- Image Orientation
- Much More
It’s actually pretty amazing that all of this is secretly stored behind the scenes in your images.
EXIF data allows for your devices (whether it be a computer or phone) to make do pretty intelligent when it comes to auto-fixing colors and brightness, or sorting by date or even camera type.
Why is my image rotated after I fixed the orientation in WordPress?
Well the probable answer is that the image you’re using was taken on a camera (or phone) that supports image orientation in the EXIF data. When the image was taken, the EXIF data recorded that the image should be oriented a certain direction.
When the rotated image was uploaded to WordPress, you probably used the WordPress image editor to fix the orientation. This makes the image look great on the computer! Unfortunately, the WordPress editor doesn’t have the ability to change the EXIF data.

Since the EXIF data still says the image should be rotated, the computer will likely show the image correctly, but phones are EXIF lovers, and since the EXIF data still says to orient the image accordingly… you get a rotated picture on mobile. ?
Solving the Rotated Mobile Image Issue
The moral of the story is this: The WordPress image editor does a lot of good things, but rotation isn’t necessarily one of them (yet). For now, rotate the image BEFORE uploading to WordPress. This should solve most of the problems related to rotated images on mobile, but not on the computer.